

بهمن
تبدیل قالب html به وردپرس (3 روش)
وردپرس (WordPress) یکی از بهترین پلتفرم های منبع باز است. محبوبیت زیاد آن به دلیل سیستم مدیریت محتوای (CMS) ساده و انعطاف پذیری است که استفاده از آن را برای کاربر بسیار آسان تر کرده است. با وردپرس نیازی به کدنویسی برای ساخت وب سایت خود ندارید.
در دوره ای زندگی می کنیم که فریمورک های زیادی وجود دارد و پلتفرم های سیستم مدیریت محتوا فوق العاده ای ارائه می دهند. البته که وردپرس یکی از مهم ترین آنها است.
شرکت های توسعه دهنده نرم افزار درخواست های زیادی از مشتری ها دریافت می کنند که می خواهند HTML را به WordPress تبدیل کنند تا کنترل بهتری روی مدیریت محتوای خود داشته باشند.
در این آموزش، نحوه تبدیل سایت HTML استاتیک به وردپرس را بررسی می کنیم، باید تا حدودی با زبان هایHTML ، CSS و PHP آشنا باشید.
سه روش برای انجام این تبدیل وجود دارد:
1- تبدیل دستی HTML به وردپرس
2- تبدیل HTML از طریق child Theme وردپرس
3- استفاده از پلاگین برای وارد کردن محتوای HTML به وردپرس
در اینجا روش تبدیل دستی را توضیح می دهیم و سپس روش استفاده از پلاگین. دقت کنید روش دستی برای انجام این کار توصیه می شود زیرا کنترل کامل بر تغییرات دارید و می توانید به راحتی ویرایش کنید:
روش اول: تبدیل دستی HTML به وردپرس

مرحله 1: یک پوشه برای قالب جدید و فایل های اصلی ایجاد کنید.
اولین کاری که باید انجام دهید این است که یک پوشه برای قالب (theme یا تم) روی سیستم خود ایجاد کنید و یک نام دلخواه برای آن قرار دهید.
سپس به برنامه ویرایشگر کد رفته و فایل های متنی زیر (با پسوندهای مشخص) را در پوشه قالب ساخته شده ایجاد کنید. آنها را به صورت زیر نامگذاری کنید:
- style.css برای کدهای سبک css.
- index.php برای صفحه اصلی وب یایت.
- header.php برای هدر یا قسمت بالای وب سایت.
- sidebar.php برای قسمت کناری وب سایت.
- footer.php برای فوتر یا قسمت پایین وب سایت.
مرحله 2: کدهای CSS را در فایل style کپی کنید.
در مرحله بعدی باید کدهای CSS را از سایت HTML موجود در فایل سبک style.css کپی کنید.
قبل از کپی ابتدا موارد زیر را وارد کنید:
/*Theme Name: Twenty TwentyTheme URI: https://wordpress.org/themes/twentytwenty Author: John DoeAuthor URI: https://wordpress.org/ Description: Twenty Twenty themeVersion: 1.0.0 License: GNU General Public License v2 or later License URI: https://www.gnu.org/licenses/gpl-2.0.html Tags: black, orange, brown, white, tan, yellow, light, one-column, two-columns, right-sidebar, flexible-width, custom-header, custom-menu, editor-style, featured-images, microformats, post-formats, rtl-language-support, sticky-post, translation-ready Text Domain: twentytwenty*/
باید کل کد بالا را در کامنت کپی کنید /*…..*/، این به عنوان هدر برگه استایل در نظر کرفته می شود.
جزئیات کد:
- Theme Name: یک نام دلخواه است و هر چیزی می تواند باشد.
- Theme URL: آدرس سایت یا اطلاعات صفحه اصلی است.
- Author: نام نویسنده یا یک نام دلخواه است.
- Author URL: می تواند مثل Theme URL یک لینک به صفحه اصلی یا هر آدرس منطقی دیگری باشد.
- Description: این مورد اختیاری است. می توانید خالی بگذارید یا یک توضیح دلخواه اضافه کنید. در بک- اند (backend) یا سمت سرور وردپرس نمایش داده می شود.
- Version: در اصل نسخه قالب است. از آنجا که این قالب منتشر نمی شود، می توانید با نسخه 1.0 شروع کنید.
- License، License URI و Tags: این موارد زمانی اجباری هستند که بخواهید قالب را برای استفاده دیگران به دایرکتوری وردپرس ارسال کنید. اگر قالب را برای خودتان نگه می دارید پس نگران نباشید و آن را به همین صورت حفظ کنید.
پس از اضافه کردن موارد بالا در فابل style.css، کدهای CSS سایت HTML موجود خود را در این فایل کپی و جایگذاری کنید. در نهایت فایل را ذخیره کرده و آن را ببندید.
مرحله 3: HTML را جدا کنید.
در وردپرس برای دسترسی به اطلاعات پایگاه داده از زبان PHP استفاده می شود. اما باید کد HTML اصلی سایت موجود (که در فایل index.html خود سایت قرار دارد) به چند بخش در فایل های مختلف تقسیم شود به طوریکه CMS وردپرس بتواند آنها را به درستی با هم ترکیب کند.
برای این کار باید کد بخش های مختلف صفحه در سند HTML اصلی را در فایل های جداگانه قرار دهید.
فایل حاوی کدهای HTML اصلی (index.html) را باز کرده و کدهای آن را به صورت زیر در فایل های ساخته شده کپی کنید:
header.php:
از ابتدای فایل HTML تا قسمت محتوای اصلی یعنی تا قبل از تگ <main> یا <“div class = “main> (یا هر تگی که محتوای اصلی در آن قرار گرفته است) را در فایل header.php قرار دهید. پس از آن درست قبل از تگ </head> کد زیر را کپی و جایگذاری کنید:
<?php wp_head();?>
اضافه کردن این قطعه کد تضمین میکند که افزونههای وردپرس به خوبی کار کنند.
Sidebar.php:
دوباره فایل index.html سایت را بررسی کنید، به دنبال تگ <aside> یا یک تگ مشابه <aside class=”sidebar”> بگردید. همه کدهای قرار گرفته در این تگ را در داخل فایل sidebar.php کپی و جایگذاری کنید. در نهایت فایل sidebar.php را ذخیره کرده و ببندید.
Footer.php:
کدهای بعد از بخش کناری سایت (تگ </aside>) تا پایان فایل index.html را در فایل footer.php کپی کنید. سپس درست قبل از تگ بسته </body> کد زیر را وارد کنید:
<?php wp_footer();?>
فایل را ذخیره کرده و ببندید. حالا کارتان با فایل index.html تمام شده و می توانید ان را ببندید.
مرحله 4: فایل های header.php و index.php را برای وردپرس نهایی کنید.
مراحل نهایی برای header.php و index.php را به ترتیب زیر انجام دهید:
در بخش <head> تگ لینک زیر را پیدا کنید:
<link rel=”stylesheet” href=”style.css”>
آن را با لینک زیر جایگزین کنید:
<link rel=”stylesheet” href=”<?php echo get_template_directory_uri(); ?>/style.css” type=”text/css” media=”all” />
حالا فایل header.php را ذخیره کرده و آن را ببندید.
فایل index.php را باز کرده و قطعه کد زیر را در آن وارد کنید، دقیقاً به همین ترتیب:
<?php get_header(); ?> <?php get_sidebar(); ?> <?php get_footer(); ?>
مطمئن شوید که بین دو خط کد بالا یک خط به عنوان فاصله وجود دارد و در این قسمت باید کد حلقه زیر را وارد کنید:
<?php if( have_posts() ) : ?> <?php while( have_posts() ) : the_post(); ?> <div id=”post-<?php the_ID(); ?>”<?php post_class(); ?>> <div class=”post-header”> <div class=”date”> <?php the_time( ‘M j y’); ?> </div> <h2><a href=”<?php the_permalink(); ?>”rel=”bookmark”title=”Permanent Link to <?php the_title_attribute(); ?>”> <?php the_title(); ?></a></h2> <div class=”author”><?php the_author(); ?> </div> </div><!–endpost header–> <div class=”entry clear”> <?php if( function_exists( ‘add_theme_support’) ) the_post_thumbnail(); ?> <?php the_content(); ?> <?php edit_post_link(); ?> <?php wp_link_pages(); ?> </div><!–endentry–> <div class=”post-footer”> <div class=”comments”> <?php comments_popup_link( ‘Leave a Comment’, ‘1 Comment’, ‘% Comments’); ?> </div> </div><!–endpost footer–> </div><!–endpost–> <?php endwhile; /* rewind or continue if all posts have been fetched */?> <div class=”navigation index”> <div class=”alignleft”> <?php next_posts_link( ‘Older Entries’); ?> </div> <div class=”alignright”> <?php previous_posts_link( ‘Newer Entries’); ?> </div> </div><!–endnavigation–> <?php else: ?> <?php endif; ?>
سپس فایل را ذخیره کرده و آن را ببندید. قالب اصلی شما آماده است!
مرحله 5: قالب جدید را در وردپرس بارگذاری کنید.
برای بارگذاری قالب جدید خود در وردپرس باید مراحل زیر را انجام دهید:
1- از پوشه قالب ساخته شده روی سیستم خود یک فایل zip ایجاد کنید.
2- به وردپرس بروید.
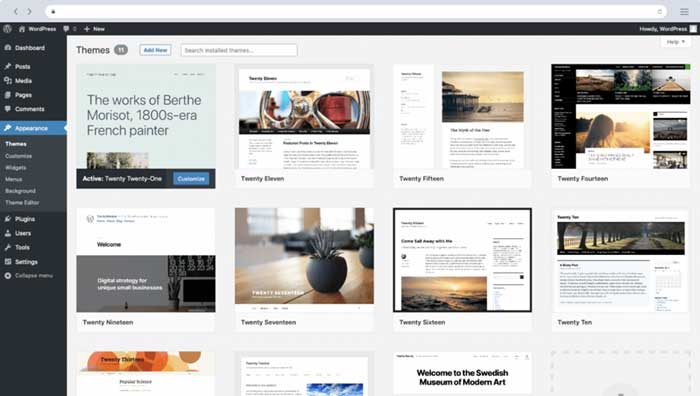
3- به مسیر Appearance->Theme رفته و روی Add New در بالا کلیک کنید.
4- روی Upload کلیک کنید.
5- فایل zip خود را برای بارگذاری انتخاب کرده و روی Install Now کلیک کنید.
پس از انجام این مراحل می توانید قالب خود را به راحتی فعال کنید.
اینها مراحل اساسی انتقال دستی سایت HTML به یک قالب وردپرس می باشد. گرچه هنوز باید کارهای زیادی برای انتقال کامل و محتوای صفحات از HTML به وردپرس انجام شود.
روش دوم: با کمک سایت آنلاین (رایگان)
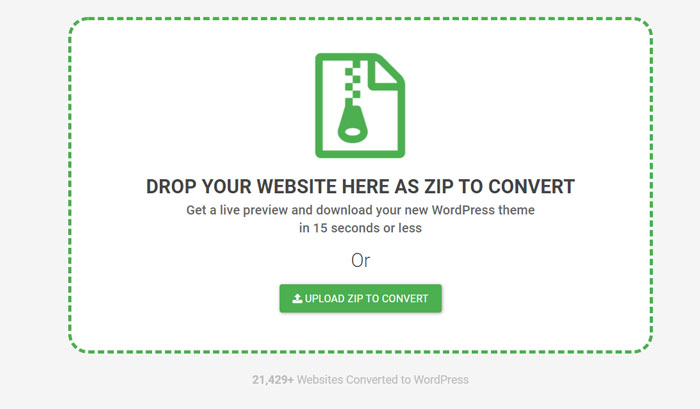
وبسایت htmltowordpress.io خیلی راحت این کار را برای شما انجام می دهد. وارد سایت شوید و فایل اچ تی ام ال خود را به صورت زیپ بارگزاری کنید تا به صورت وردپرس به شما تحویل دهد:

حتما دانلود کنید: آموزش صفر تا صد اچ تی ام ال (رایگان)
روش سوم: با کمک پلاگین
پلاگین HTML Import 2 نیز در وردپرس، بهترین پلاگین رایگان موجود برای این کار است. پلاگین را از اینجا دانلود و روی وردپرس نصب کنید.

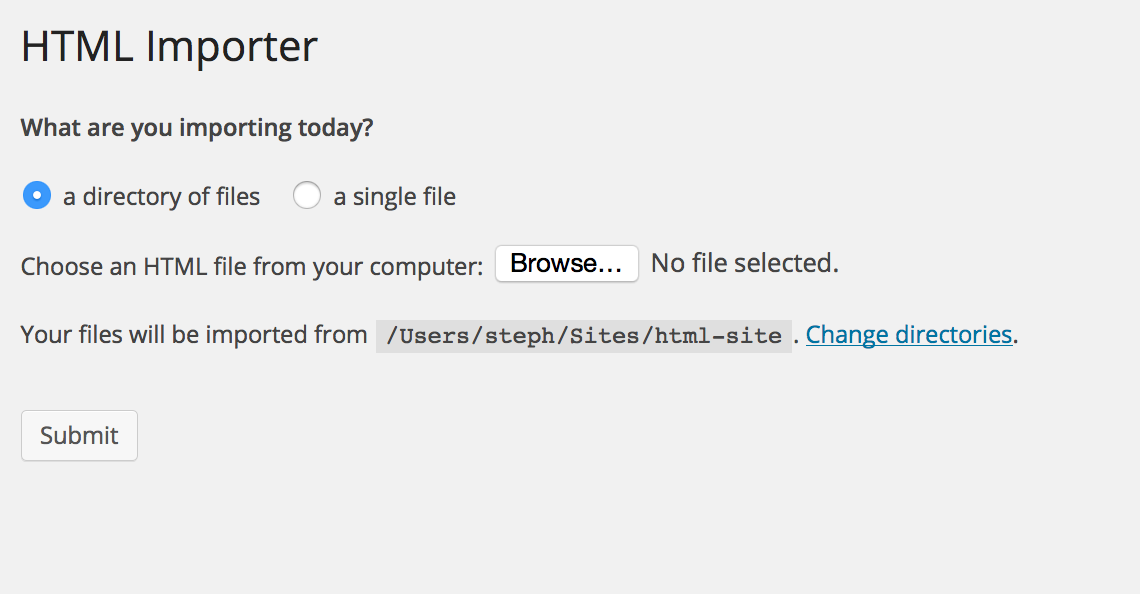
بعد ازنصب باید وارد تب Files شوید و اطلاعات را به صورت زیر وارد نمایید:
- Directory to Import باید مسیر فایل اچ تی ام ال خود را که در هاست بارگزاری کرده اید وارد نمایید
- Old site URL این گزینه بیشتربرای ریدارکت کردن از سایت قدیمی استفاده می شود (اختیاری)
- Default File فایل index.html خود را وارد کنید
- File extensions to include پسوند فایل های خود که می خواهید ایمپورت کنید را وارد نمایید.
منبع:سریع آسان












لیست نظرات